
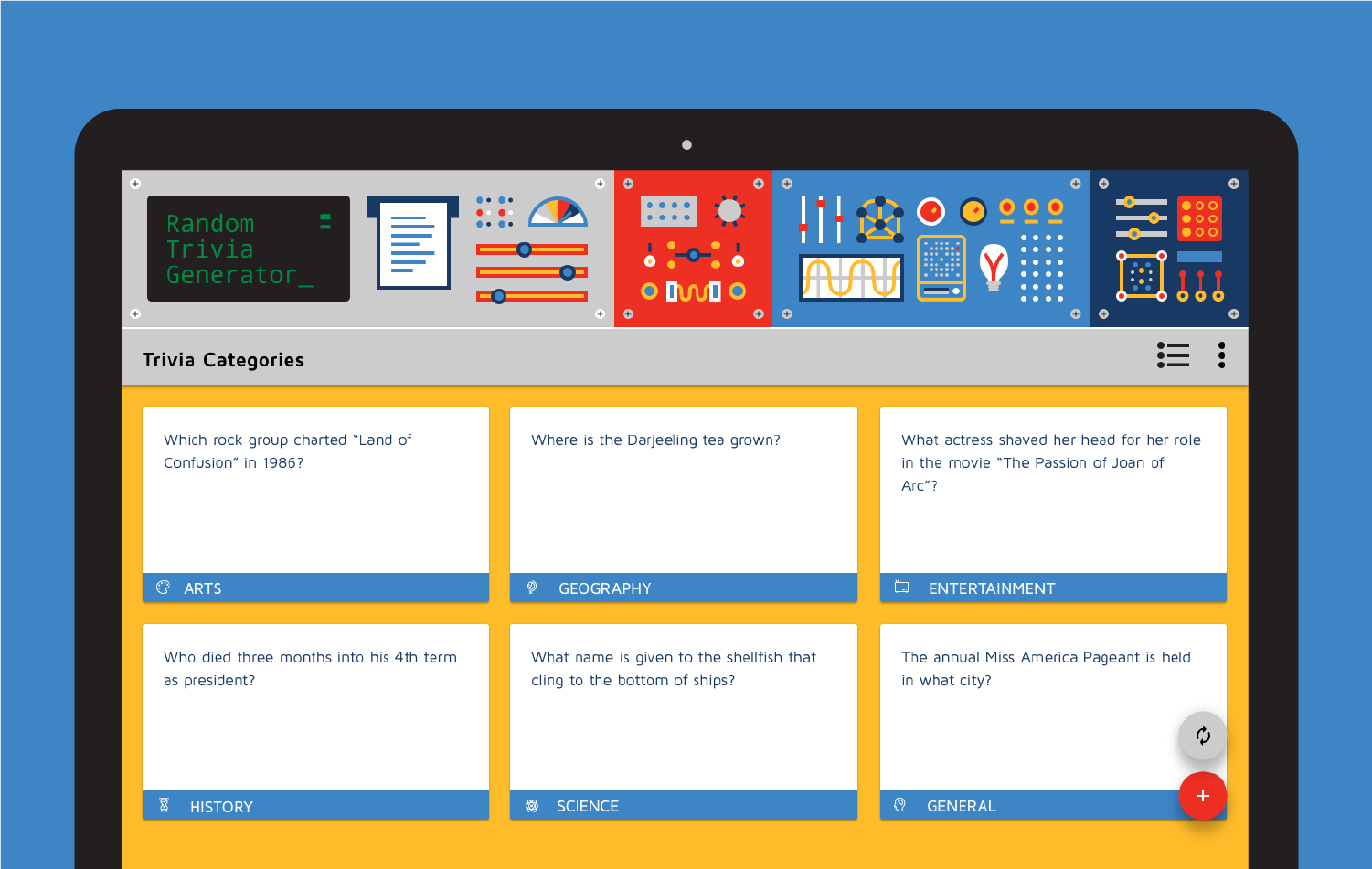
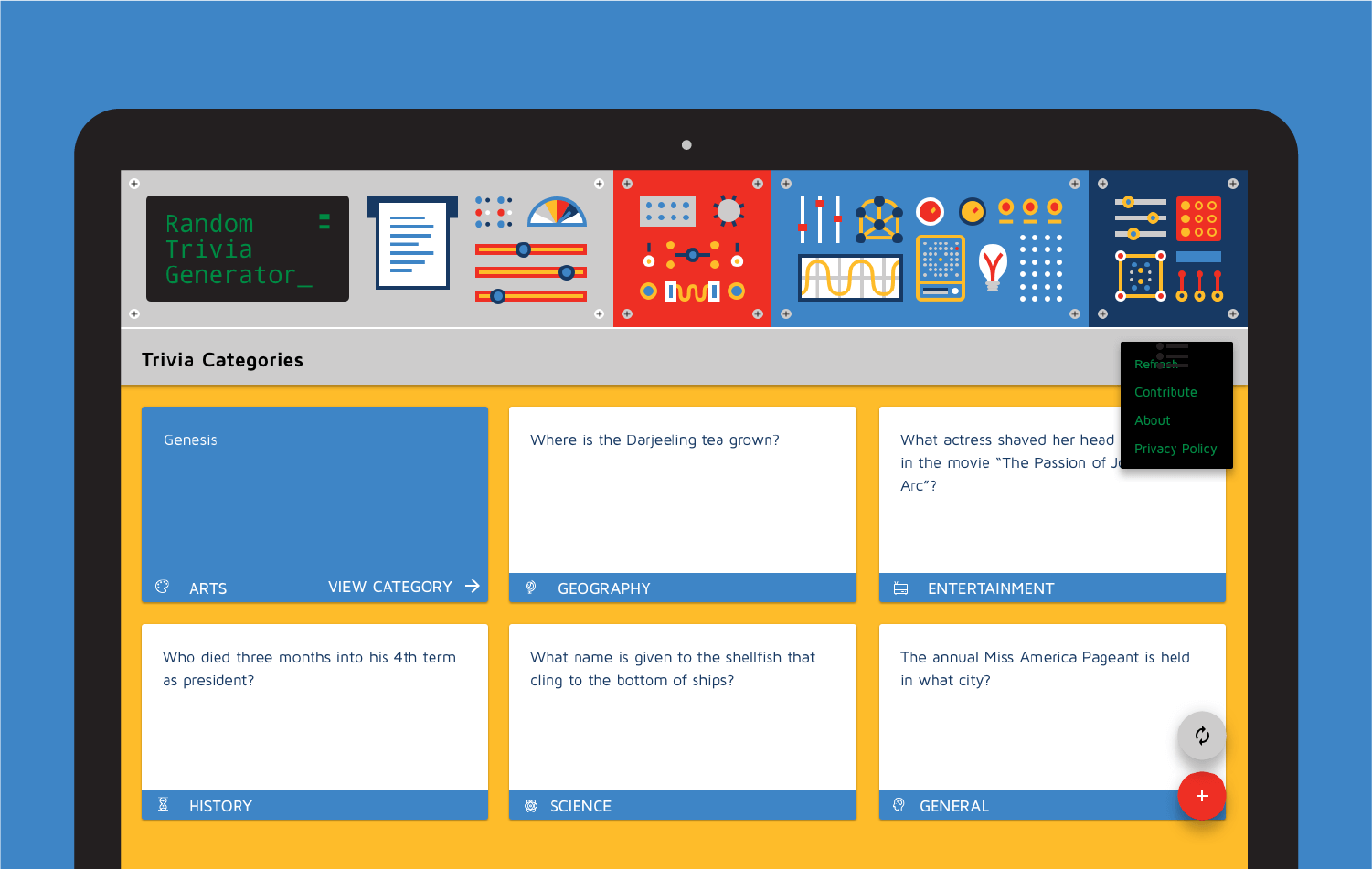
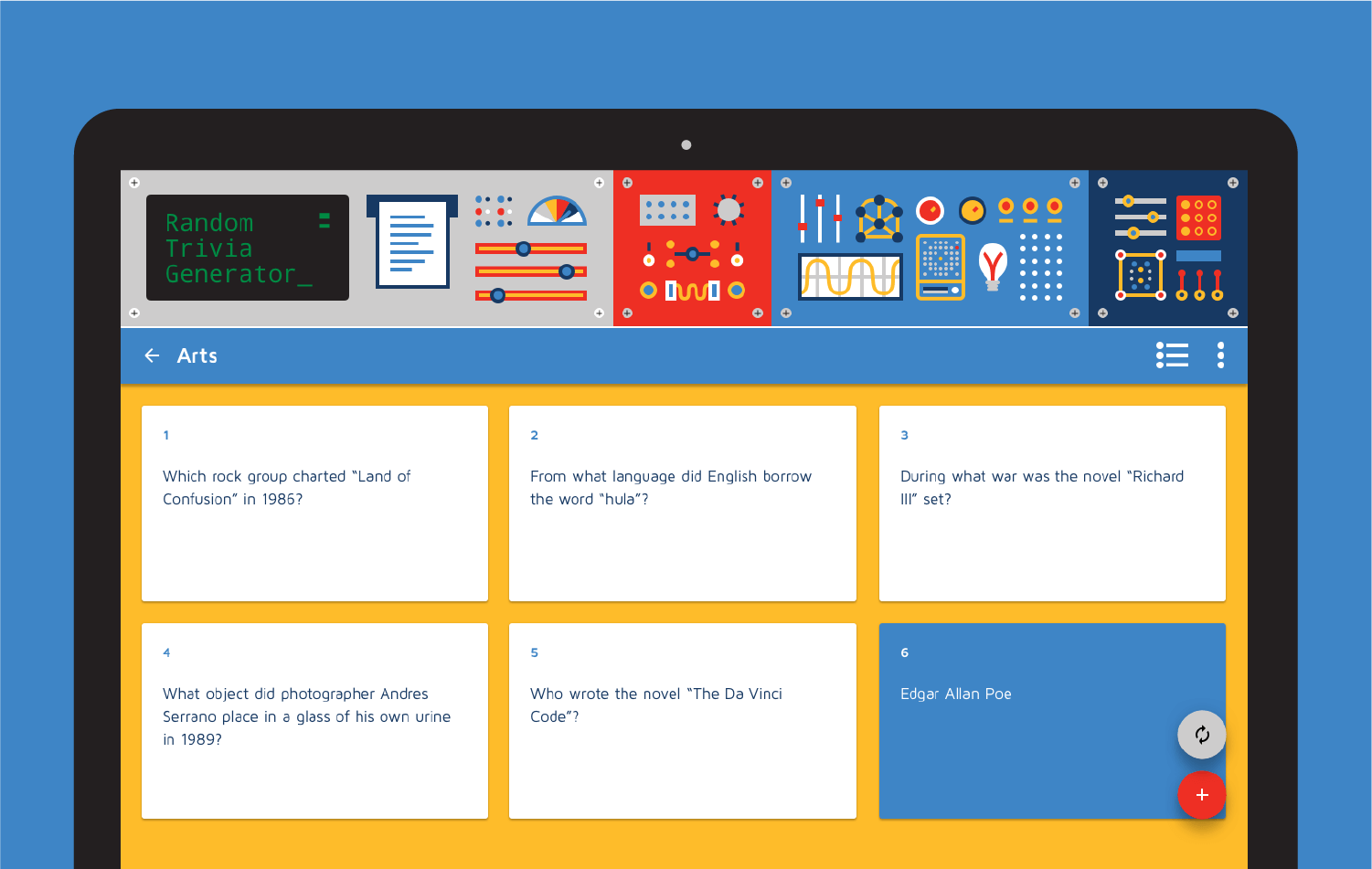
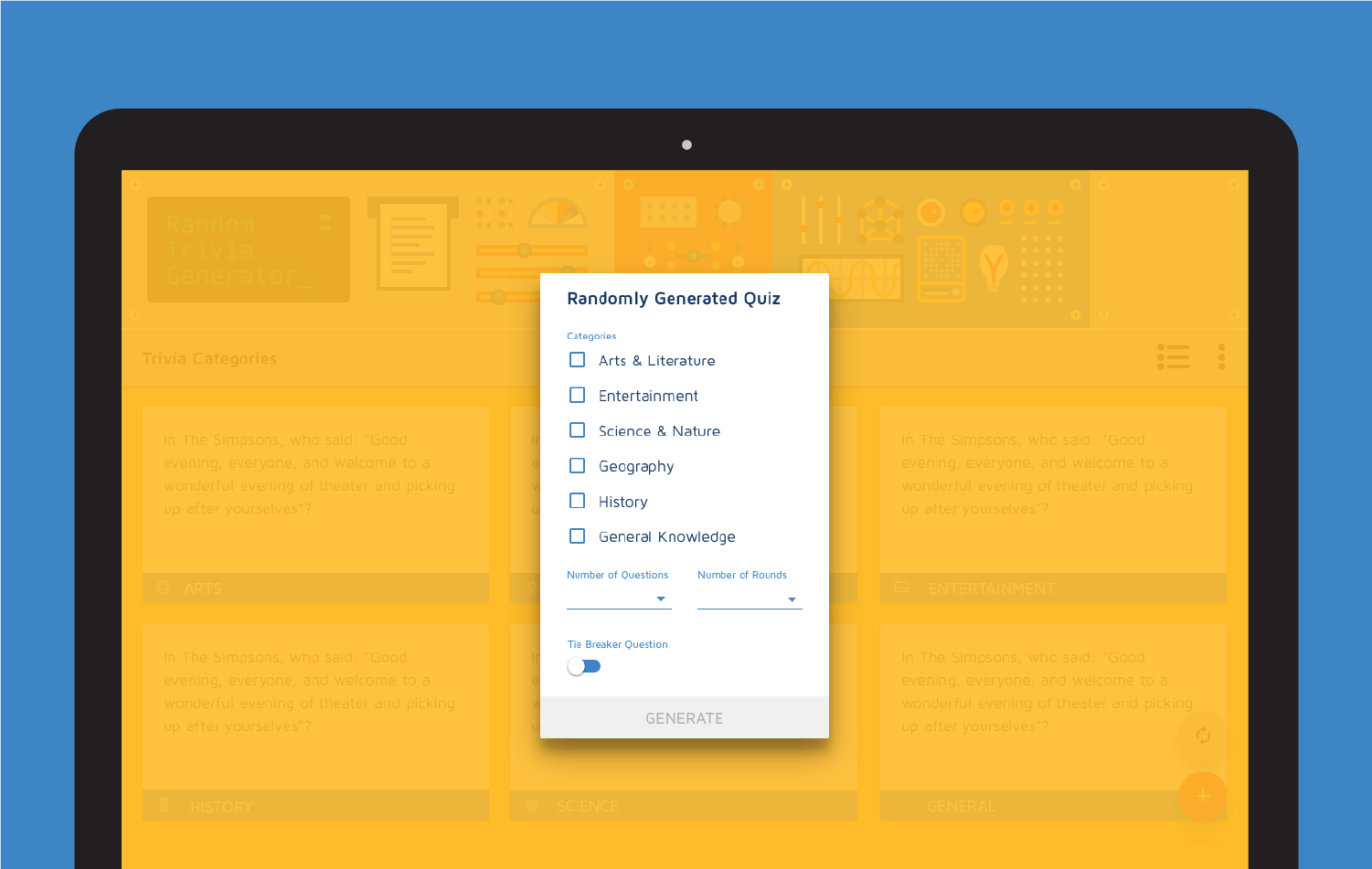
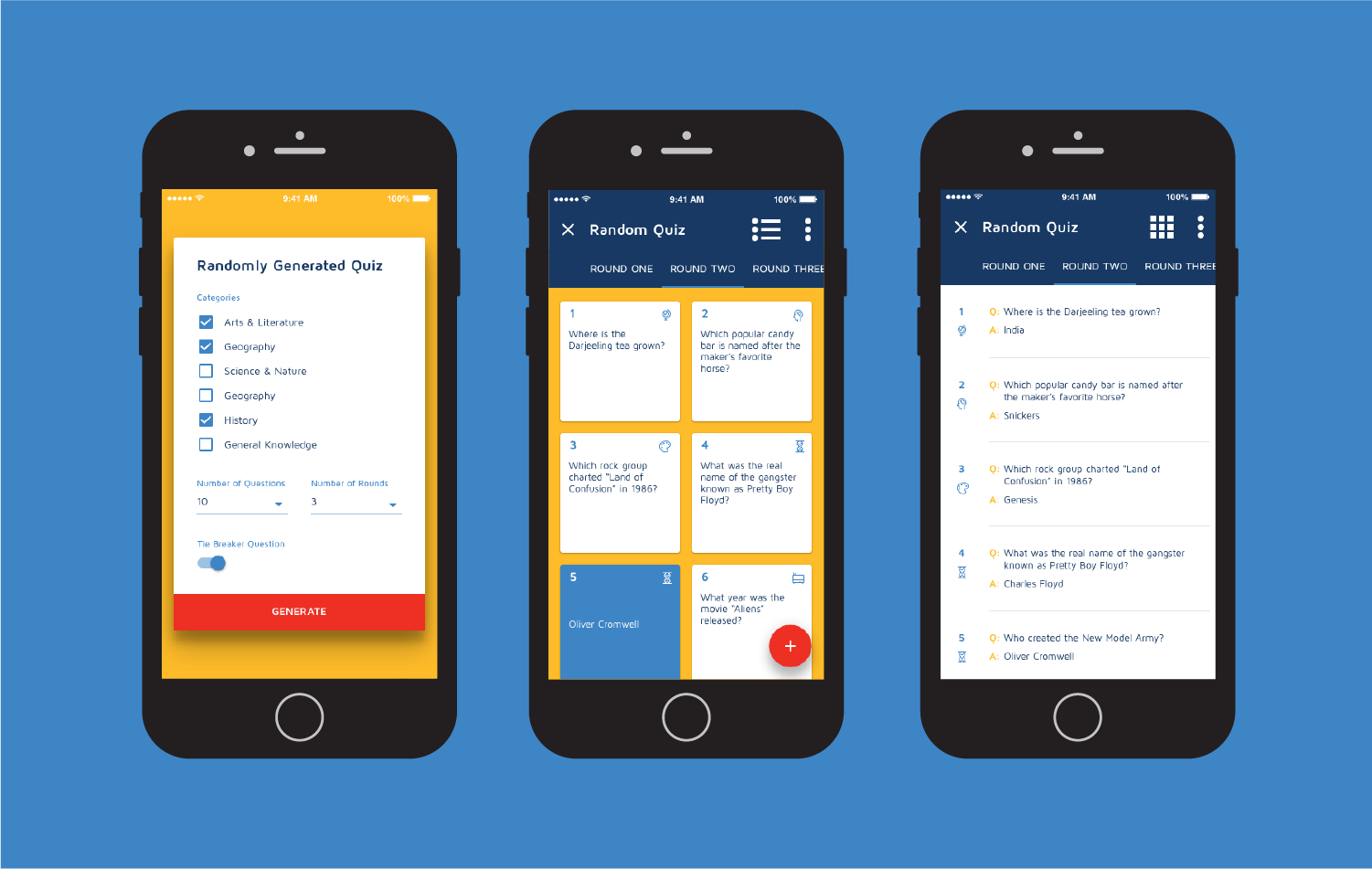
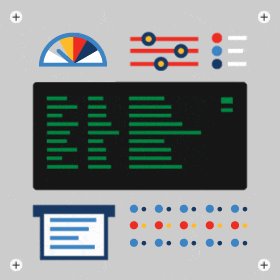
L'appli Random Trivia Generator
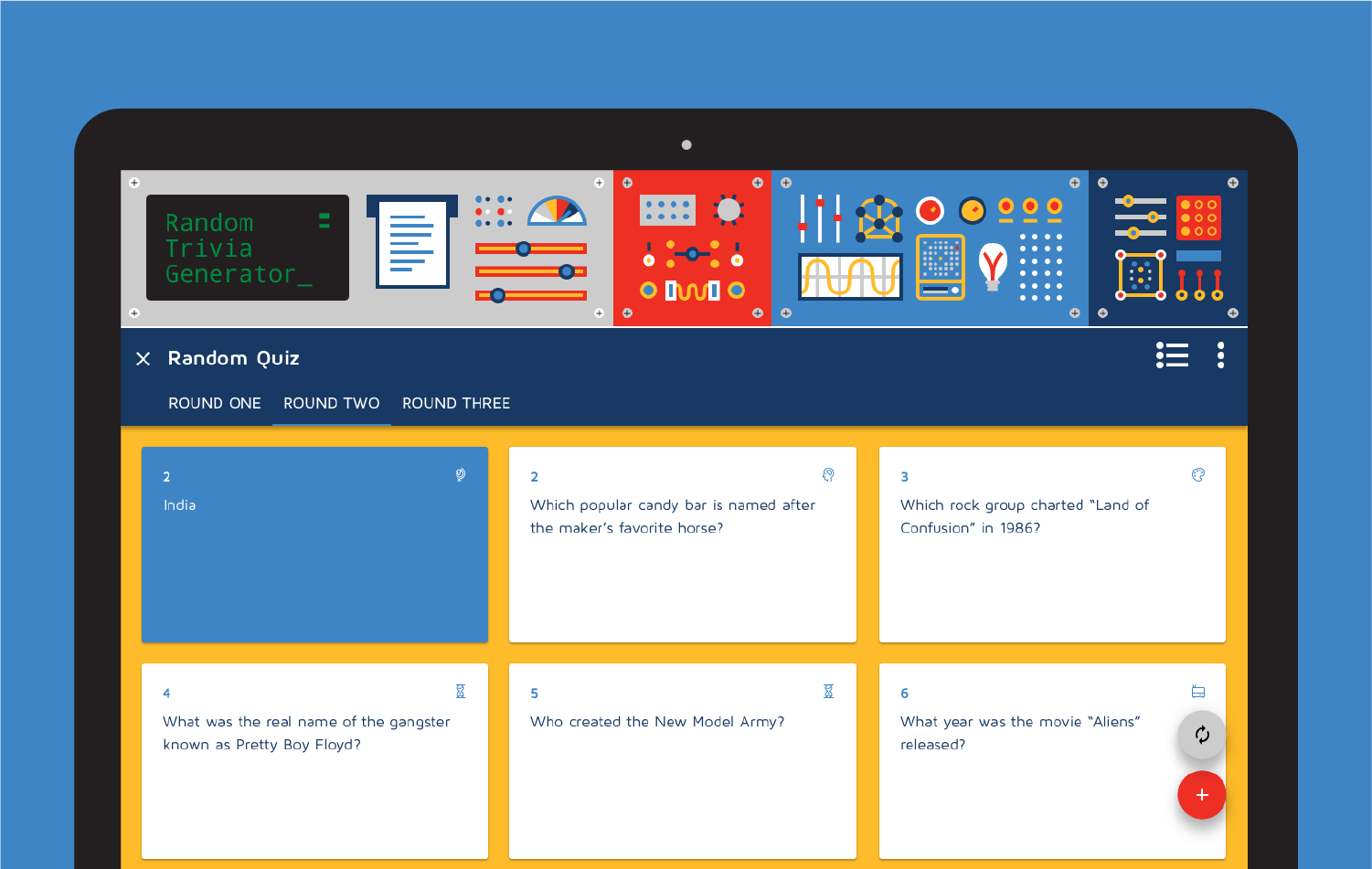
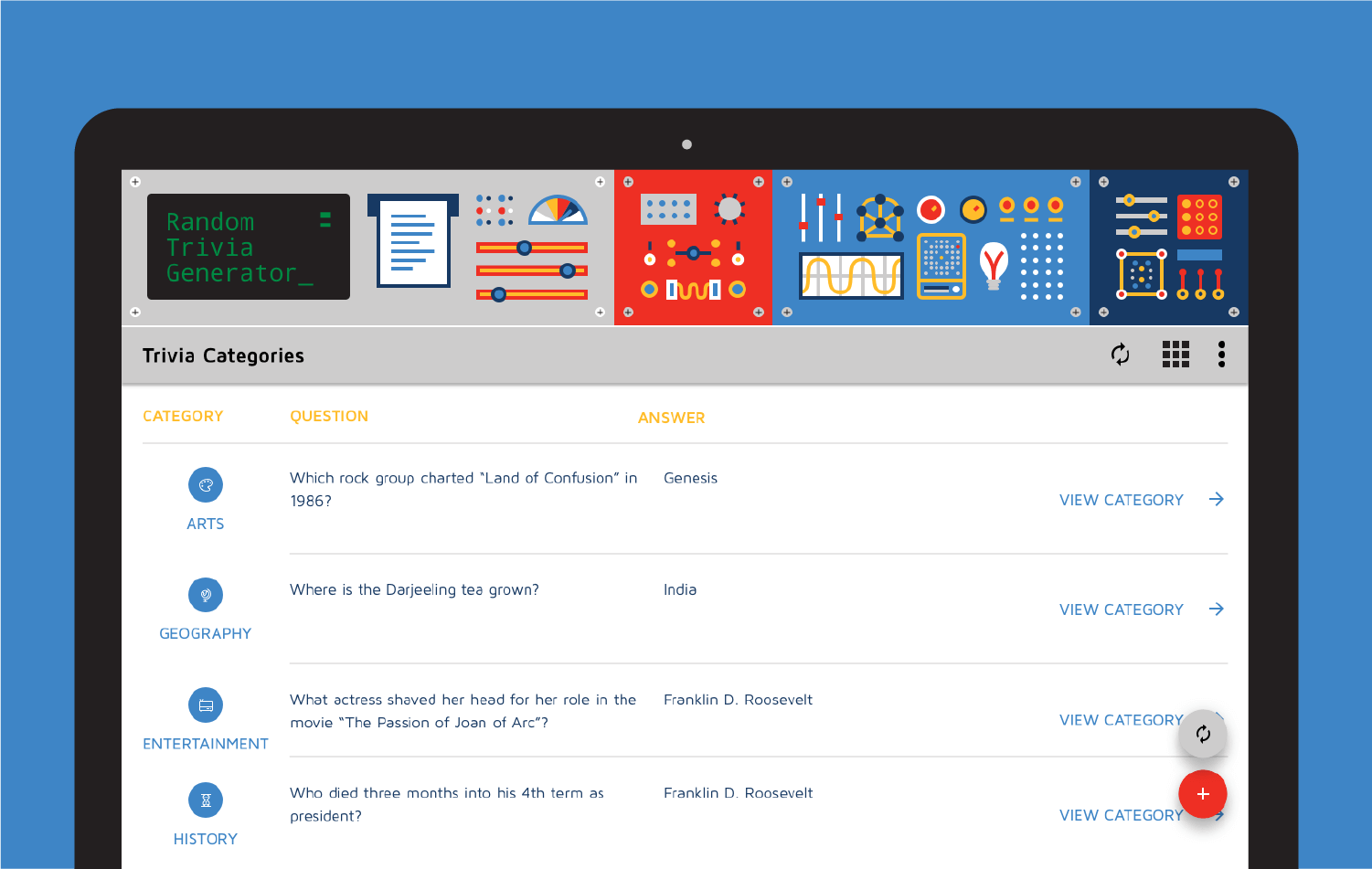
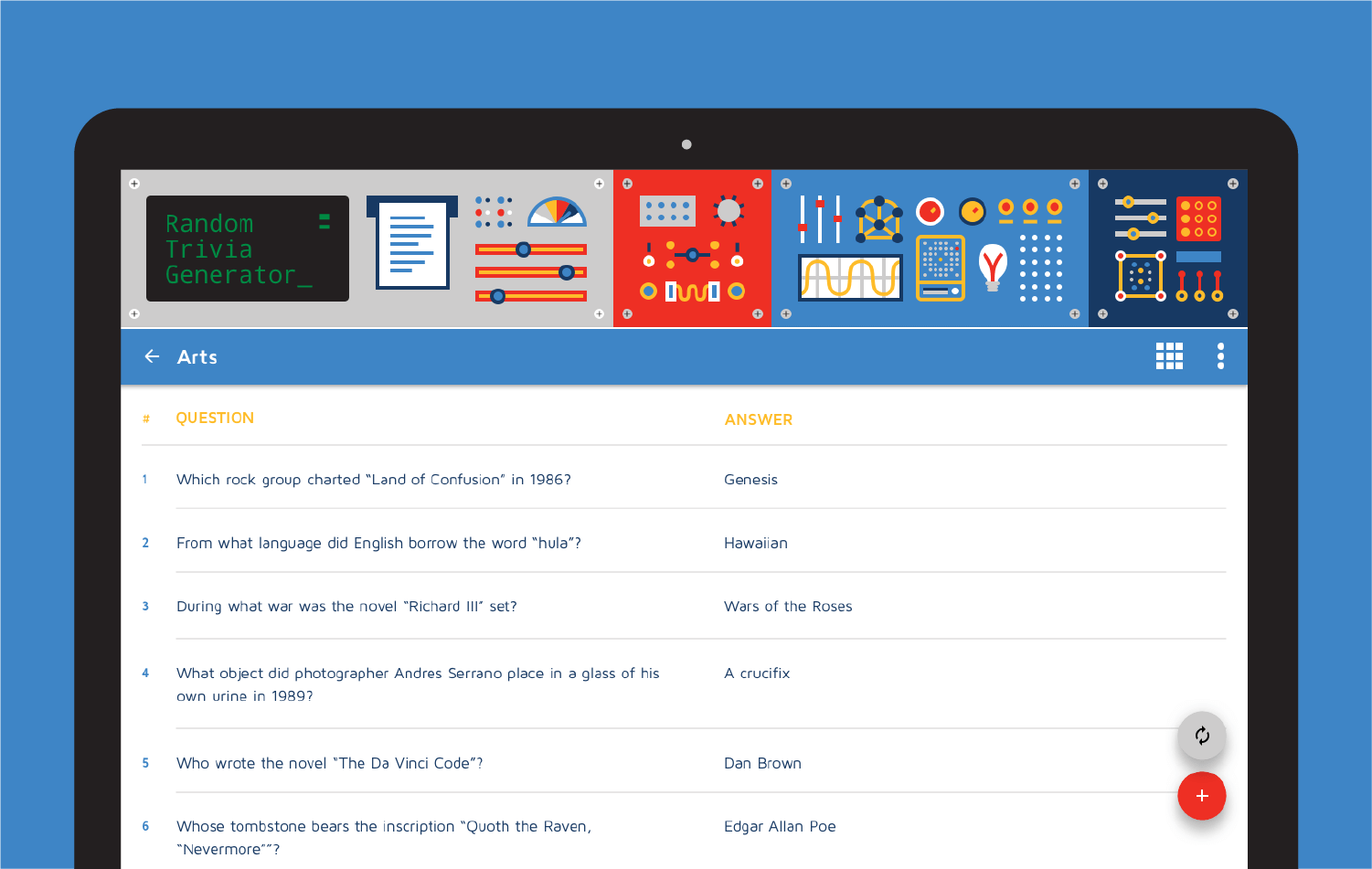
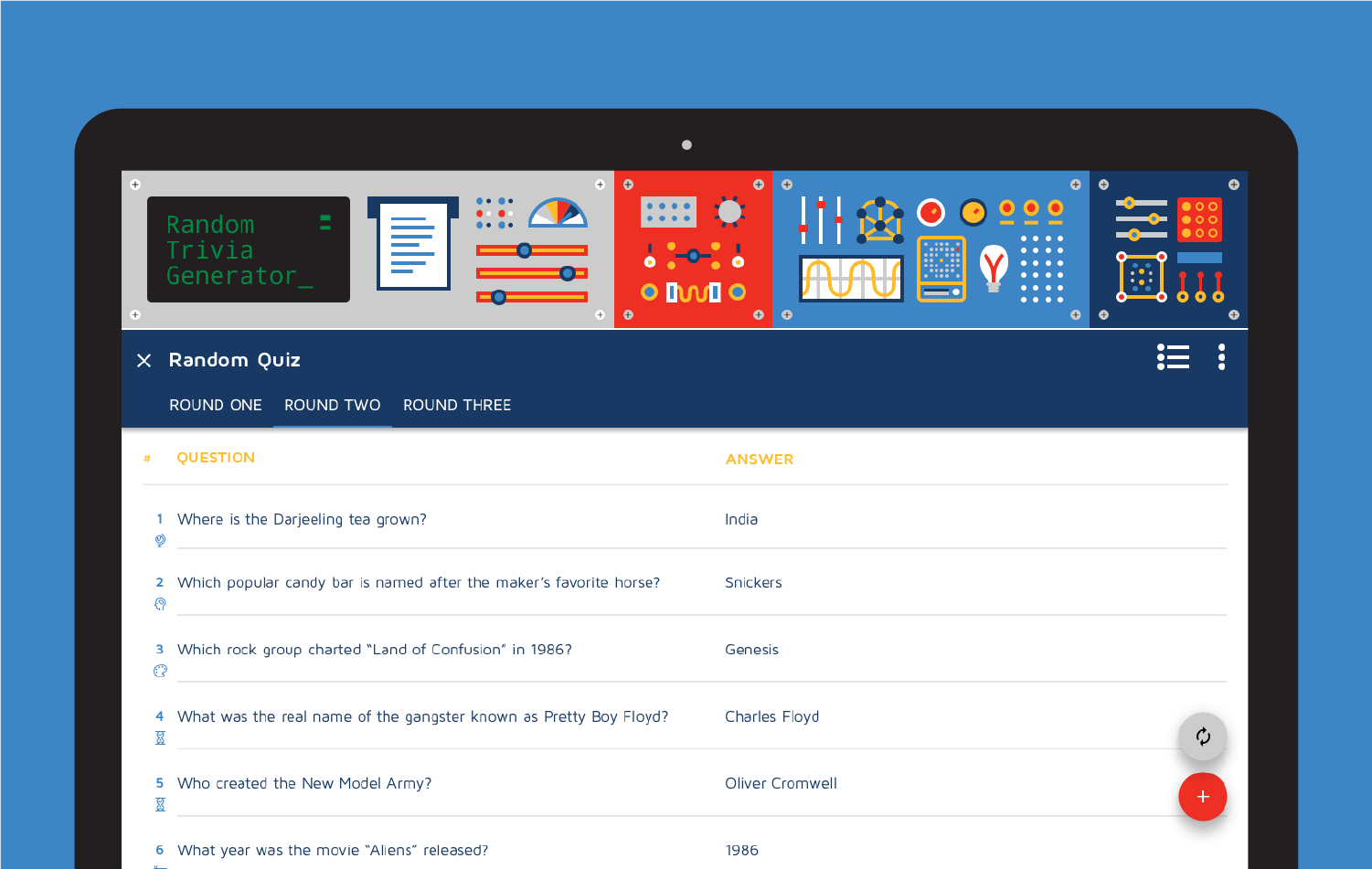
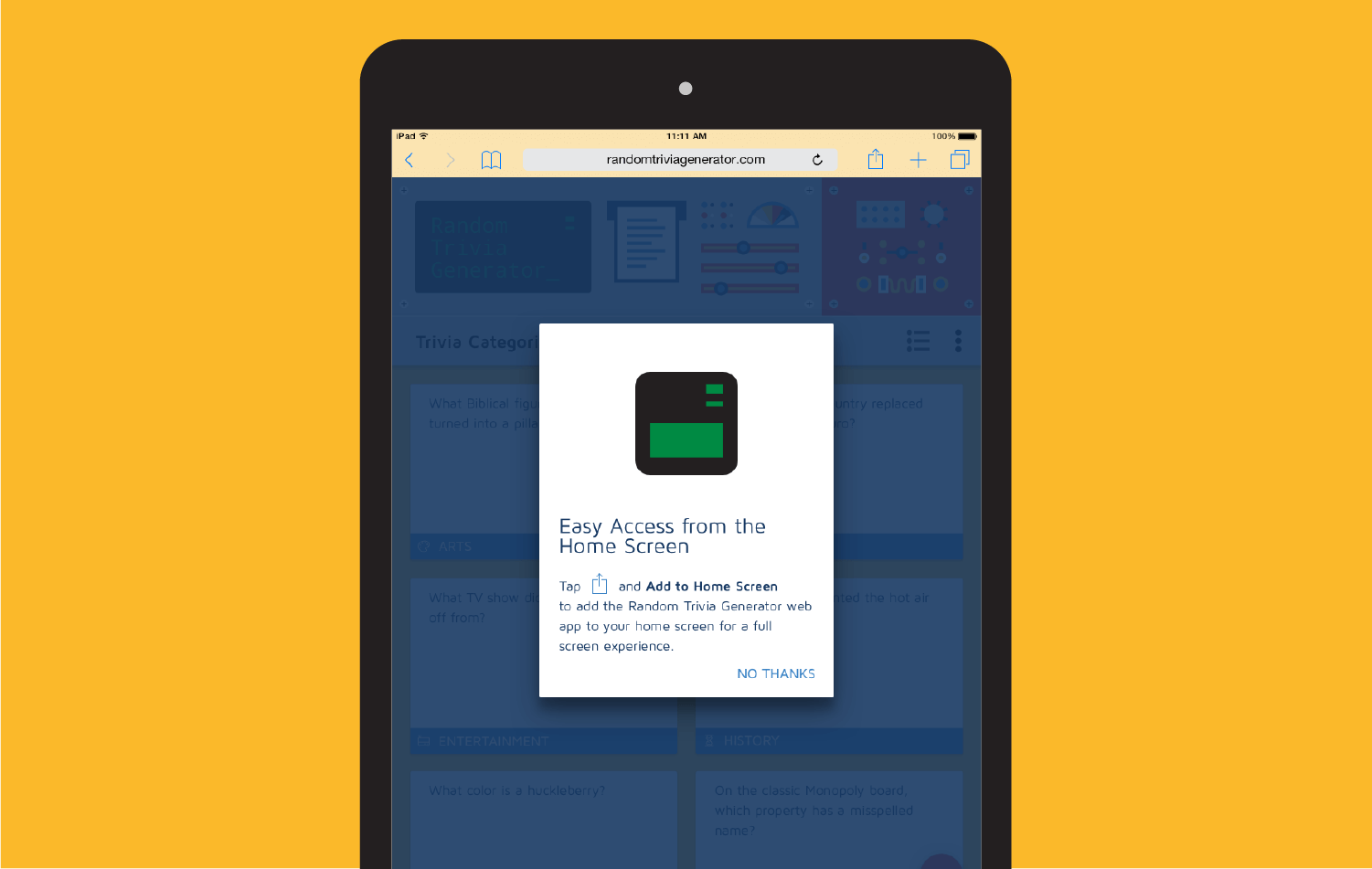
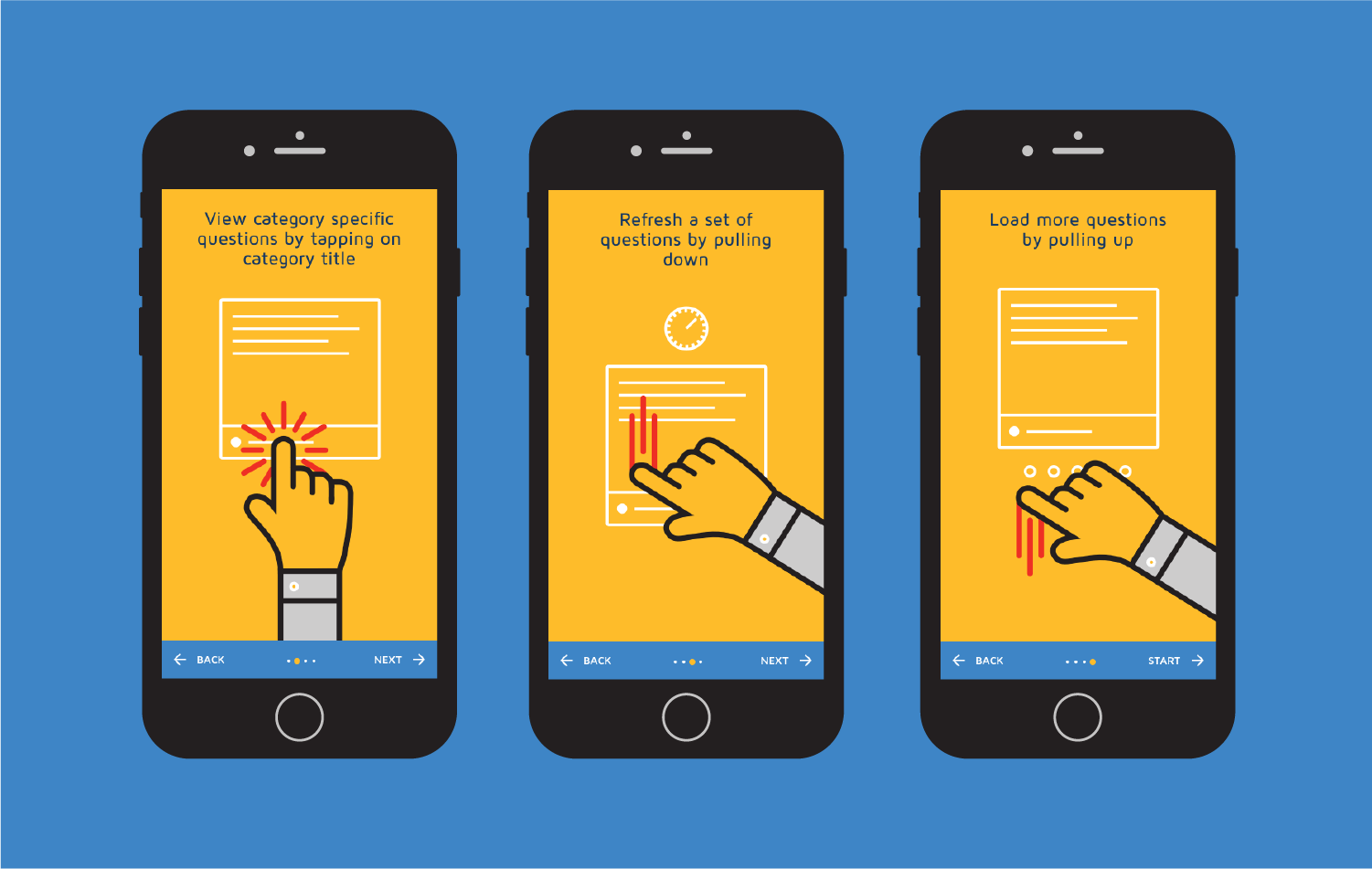
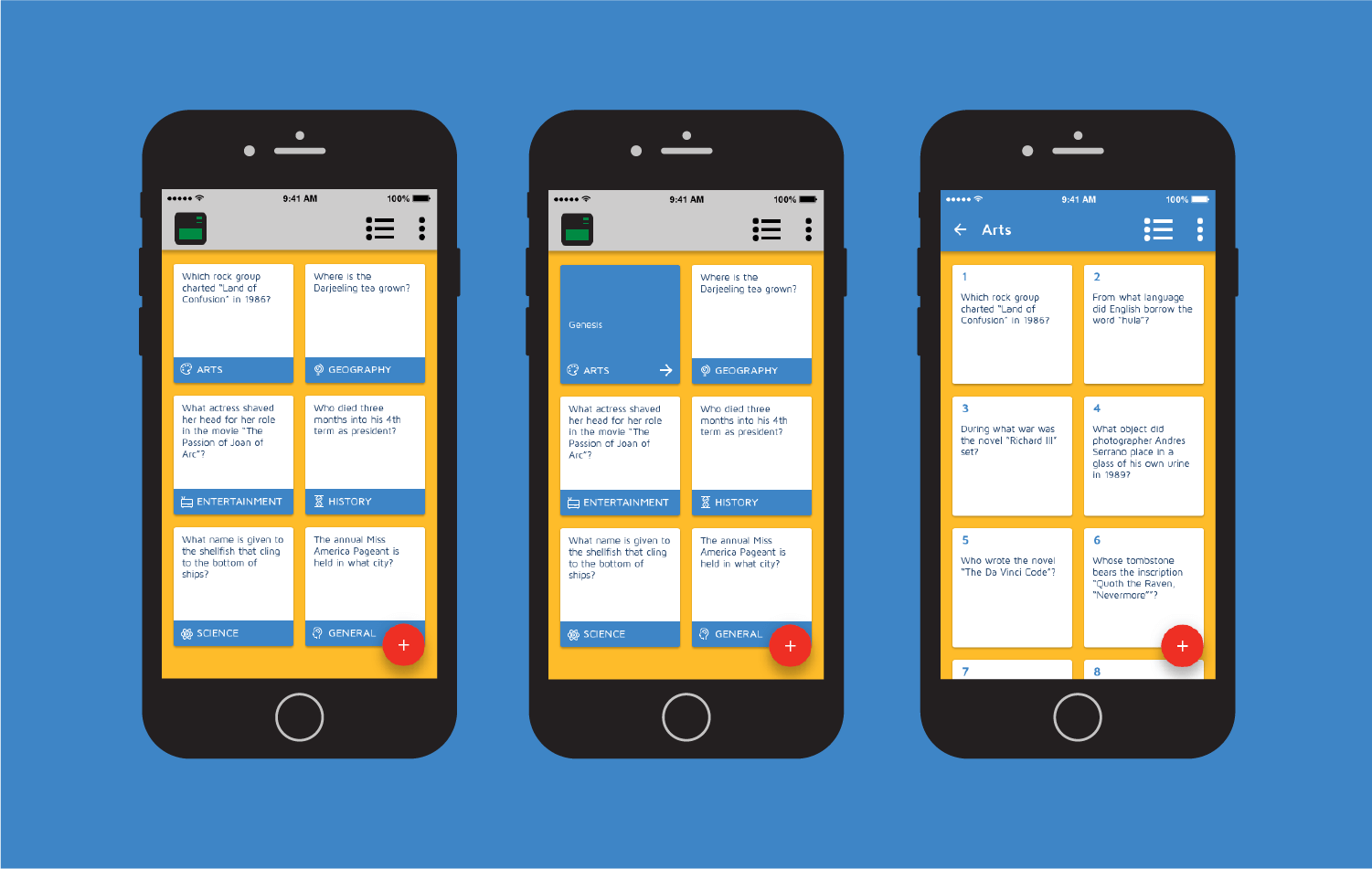
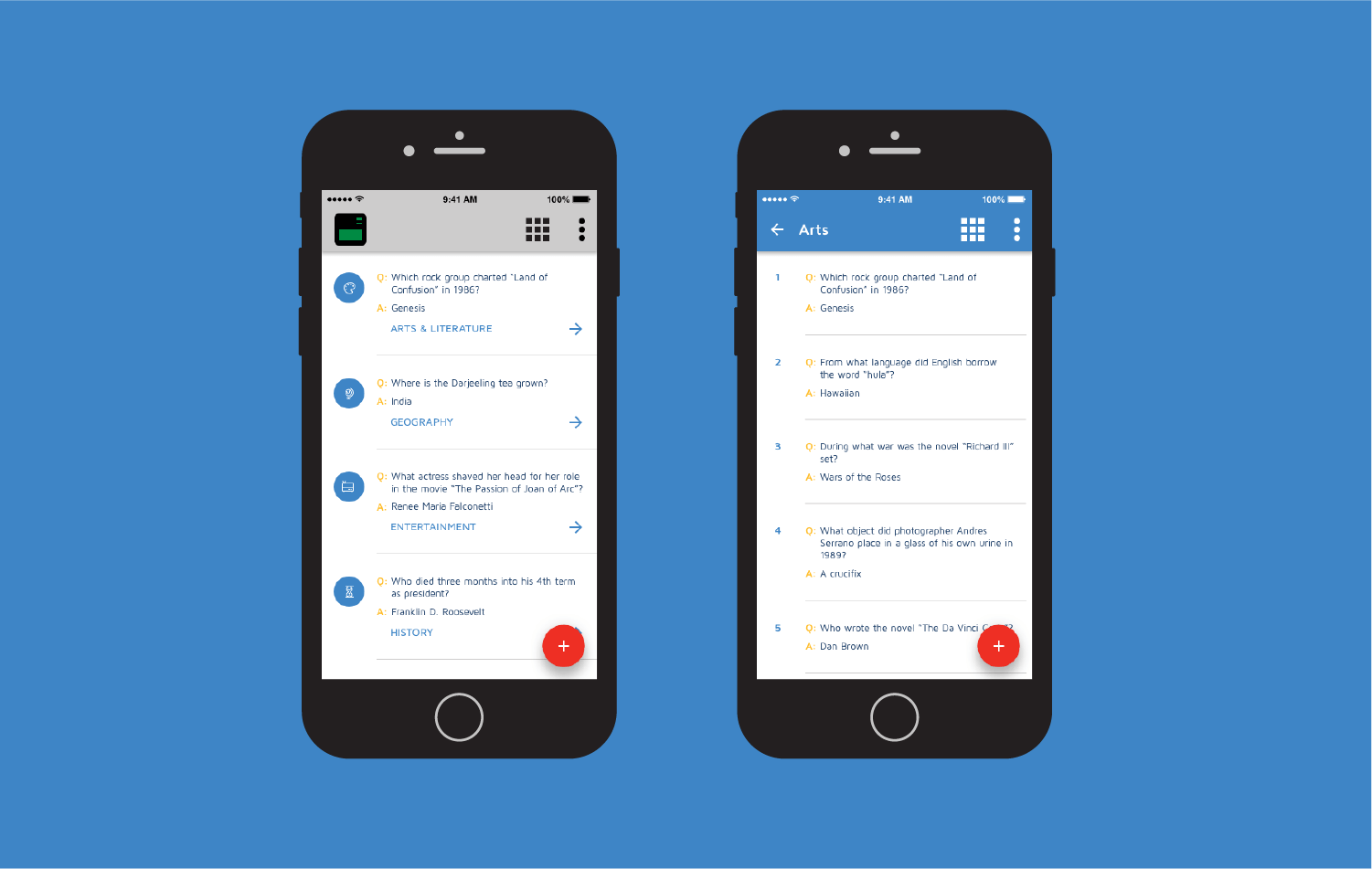
Nous avons repensé l’appli Web et les applis natives RTG afin d'en moderniser l’interface. Nous avons uniformisé l’expérience sur toutes les plateformes, tout en s’assurant de maintenir la simplicité de la fonctionnalité.


.png)